| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Icon
- Flatlist
- 모달에서뒤로가기
- makePermutation
- modal
- 가격자릿수
- 리액트 네이티브
- 뒤로가기구현
- fcm 푸시
- 알고리즘
- C++98에러
- asyncstorage
- 페이지리렌더링
- ReactNative
- 모달
- 자동로그인
- 리액트네이티브
- 재귀함수
- 순열
- 리액트
- vision-camera
- 2023년 정처기 필기
- touchableopacity
- API
- react-native
- TextInput
- React
- JSON
- fcm push
- algorithm
- Today
- Total
생각은 길게 코딩은 짧게
[PLM] Aras Innovator 실무 교육 (1) 본문
배우고 실습 한번 한다구 해서 기억에 남을리가 없으므로 프로 기록러 또 기록 시작합니댜잇
얘들아 잘 살아있니 ? ㅠ 무려 4갤만에 와씀 ㅋㅋ

지금까지 배운 것들은 대부분 Administration 폴더에 들어있음
- ItemType
- Forms
- Life Cycle Maps
- Workflow
1. ItemTypes
ItemTypes : Item을 가공하기 위한 모든 것


2. ItemType 이름 및 Label 지정
Name은 말 그대로 이름 ItemType의 이름을 정해줌

3. 권한 관리
- Toc Access : 권한 관리
Add 13.Identities를 눌러 추가를 해주는데 World는 모든 유저가 볼 수 있도록 권한 설정을 해주는 것임


- 카테고리
카테고리를 통해 어디 폴더로 옮겨줄지 정할 수 있음

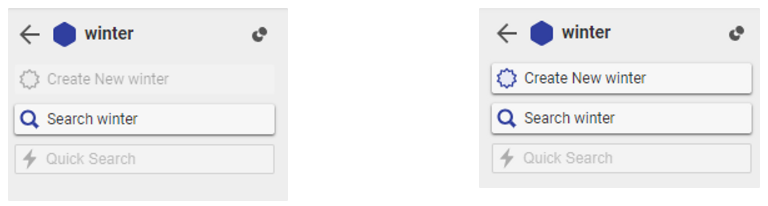
- Can Add : Create 여부
마찬가지로 Add 해주고 World로 설정해줌


- Can Add 설정 전/ 후를 보면 Create 버튼이 활성화 된 것을 볼 수 있음

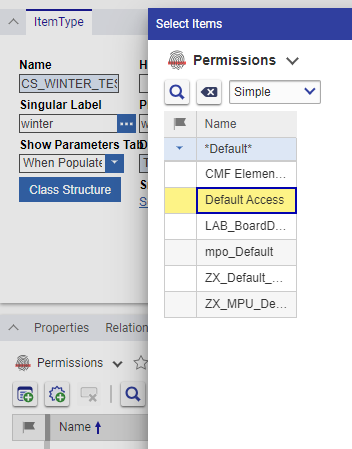
- Permissions : Detail하게 수정, 삭제 관리를 위함
똑같이 추가해주는데 Default를 검색해서 Default Access 값으로 설정해줌 (기본값)


4. Save
saved succesfully 창이 뜨면서 저장완료!


저장 후에 Properties에 다양한 data 값들이 들어있는 것들을 볼 수 있는데
원하는 data에 맞는 item 추가도 가능함

Contents 창 제일 밑에 winter가 추가된 것도 볼 수 있음

Search ItemTypes를 통해 내가 잘 만들었는지 확인할 수 있음
'PLM' 카테고리의 다른 글
| [PLM] Aras Innovator 실무 교육 (3) (0) | 2023.09.04 |
|---|---|
| [PLM] Aras Innovator 실무 교육 (2) (0) | 2023.09.04 |


