| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Flatlist
- 2023년 정처기 필기
- 리액트
- 뒤로가기구현
- algorithm
- 리액트 네이티브
- 모달
- modal
- 가격자릿수
- 모달에서뒤로가기
- 재귀함수
- react-native
- C++98에러
- 순열
- JSON
- React
- touchableopacity
- API
- vision-camera
- 리액트네이티브
- makePermutation
- asyncstorage
- 페이지리렌더링
- fcm push
- 자동로그인
- TextInput
- fcm 푸시
- 알고리즘
- ReactNative
- Icon
- Today
- Total
생각은 길게 코딩은 짧게
[React-Native] 리액트 네이티브 환경설정 본문
✅ 최근에 더 완벽하게 환경설정을 하였습니다!!
최근 글으로 환경설정을 하신 뒤 , 오류는 이 글을 참고하시면 좋을 것 같습니다 :)
[React-Native] React-Native 완벽하고 빠르게 환경설정
노트북에서 벗어나 데스크탑으로 바꾸면서 환경설정을 처음부터 다시했어요 믿고 따라오시면 30분도 안걸릴 것임!! 예전에 한 환경설정이 매우 복잡한 것을 확인하고 다시 포스팅 하였습니다 !
sayhee.tistory.com

안녕하세요 세히이 입니다 ! 이번에는 리액트 네이티브 환경설정을 해보았어요 ... !! 포기하지말고 따라오세여
시작하기 전 필수사항
- 자바 11버전 설치 & 경로도 바꿔주기
- node.js 최신버전 설치(이미 설치가 되어있어도 확인!!)
start
- Chocolatey 설치 (관리자권한으로 실행할 것)
- 보통 cmd로 설치하는데 나는 자꾸 choco를 찾을 수 없다떠서 powershell 관리자권한으로 하니 되었음…
@"%SystemRoot%\\System32\\WindowsPowerShell\\v1.0\\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('<https://chocolatey.org/install.ps1>'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\\chocolatey\\bin"
- 설치가 완료되었으면 버전 확인해주기
> choco –version
- chocolatey명령어를 실행하여 jdk다운받기 (11버전으로 install)
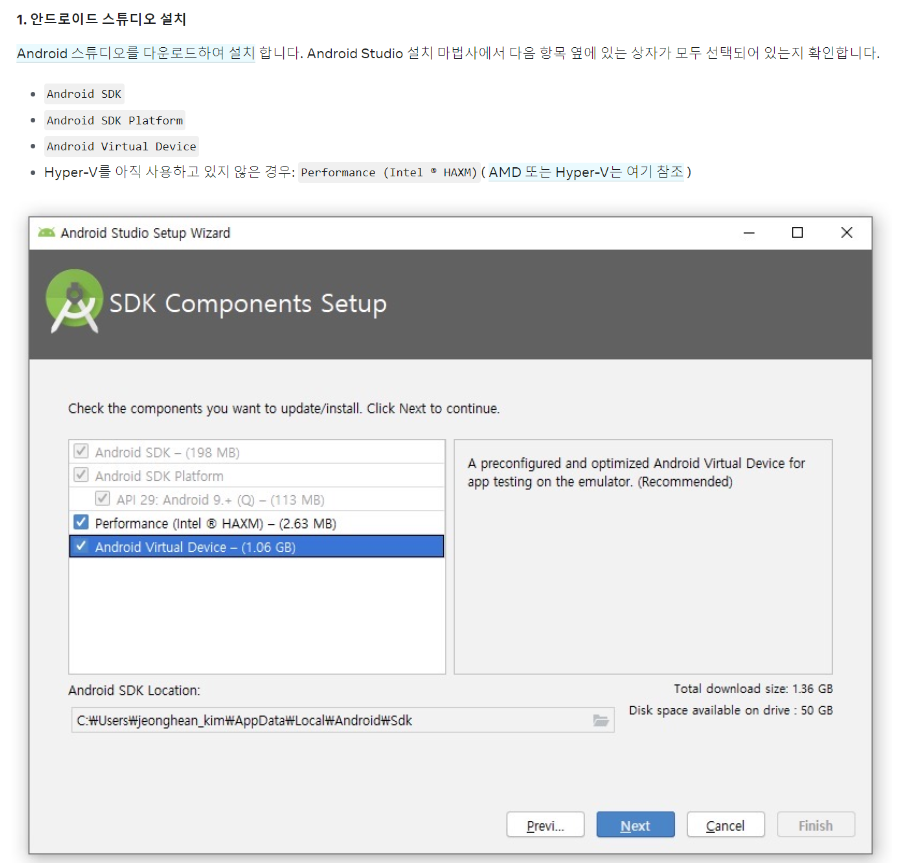
> choco install -y openjdk11- 안드로이드 스튜디오 설치
Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
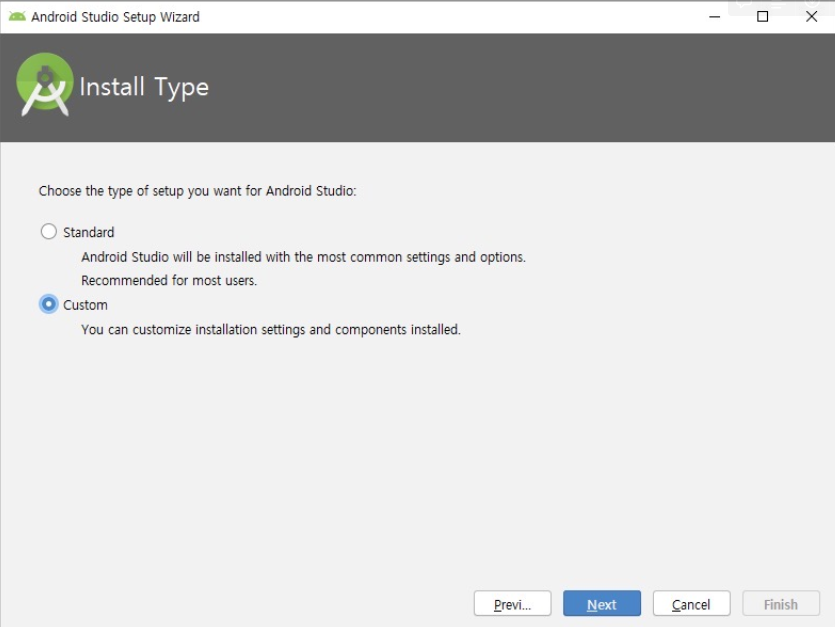
Install Type은 Custom으로 체크해주기

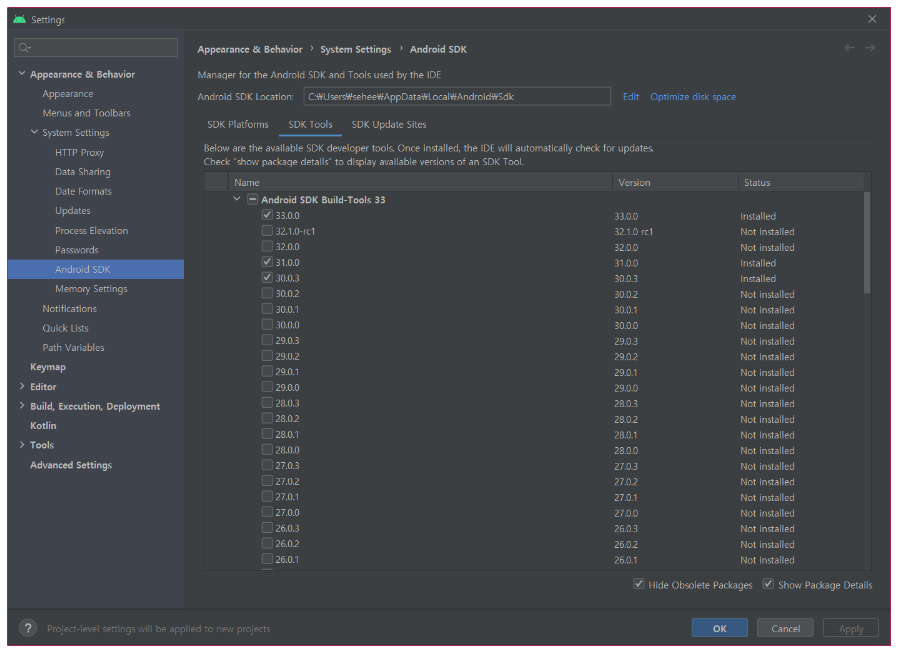
- SDK Components Setup 체크해주기

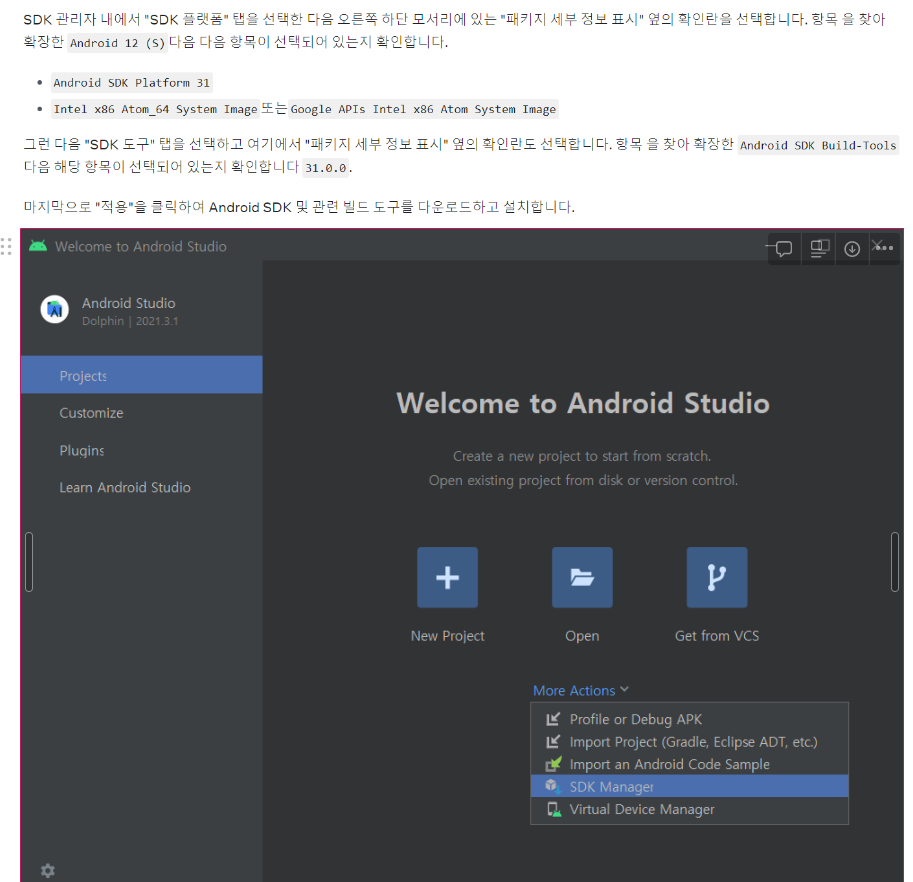
- Finish 버튼을 눌러 진행이 끝난 후



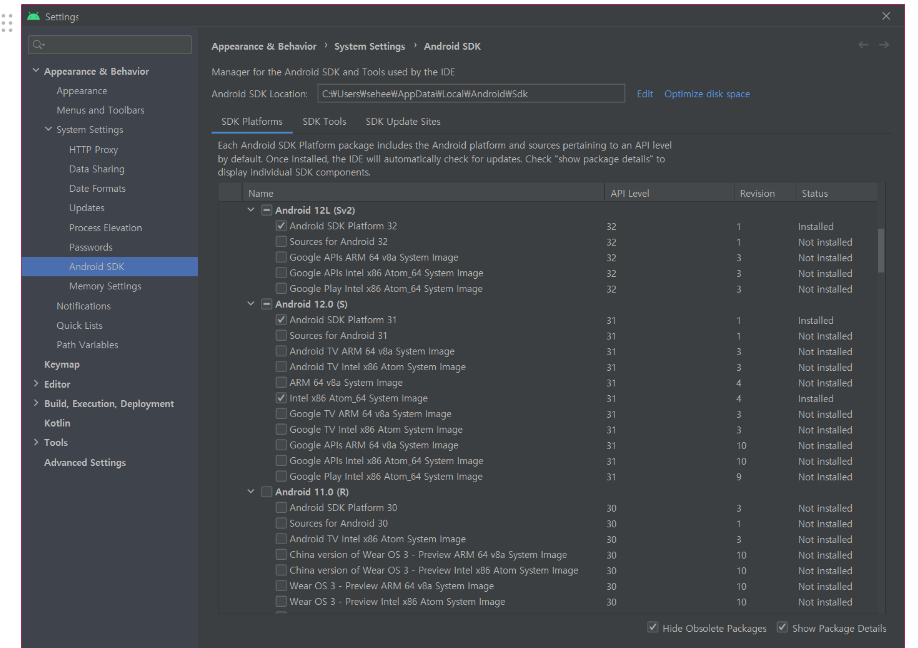
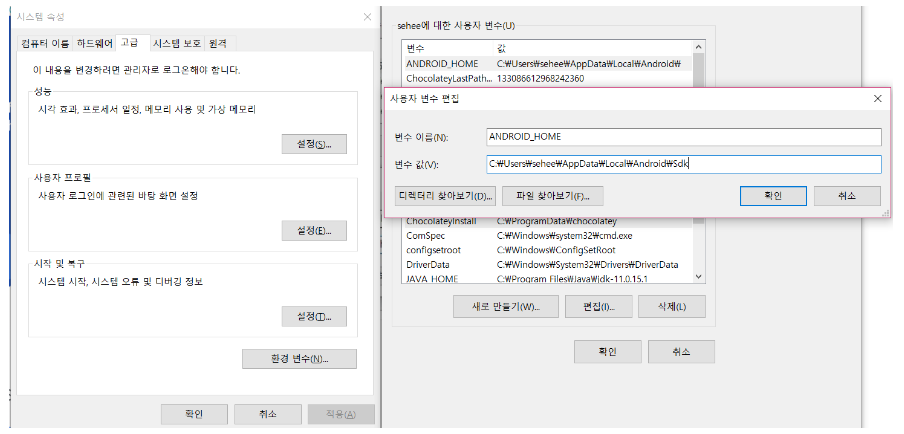
마지막으로 Android SDK Location을 복사해주세요 ( 밑에 과정이 있습니다 )
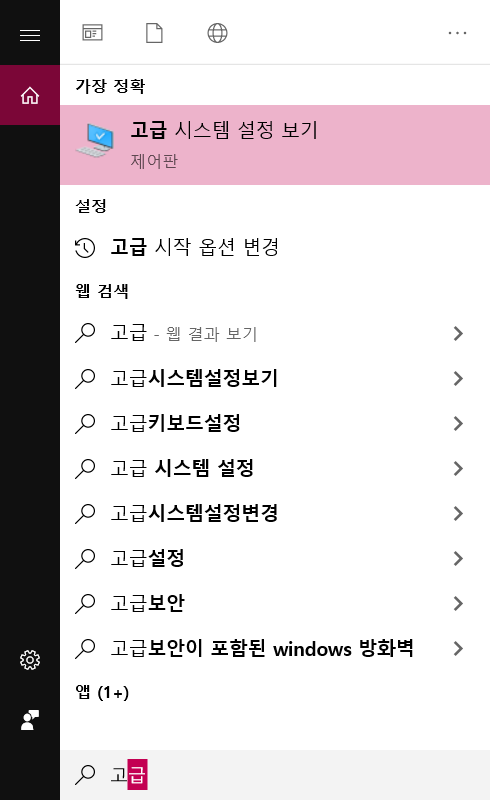
이것을 끝으로 안드로이드 설치와 설정이 완료되었습니다! 이제 환경변수 등록을 해줘야합니다



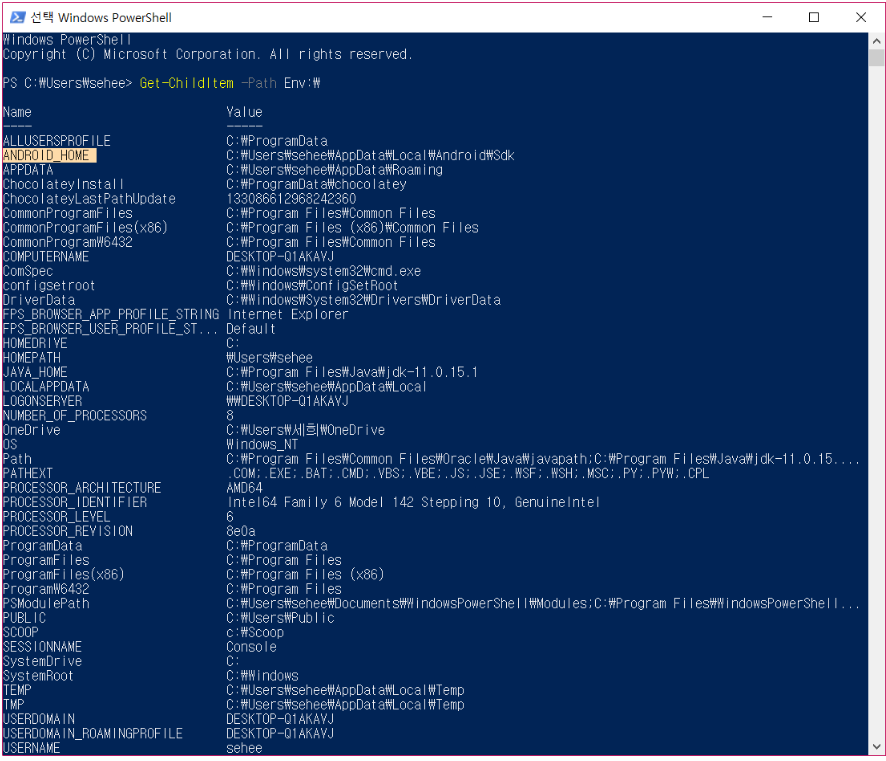
- PowerShell에서 코드를 입력해주어 ANDROID_HOME이 추가된 것을 확인할 수 있습니다
> Get-ChildItem -Path Env:\Env:\ 를 꼭 붙여서 써주세요 (몰랐다가 한참 헤맴 ㅡㅡ)
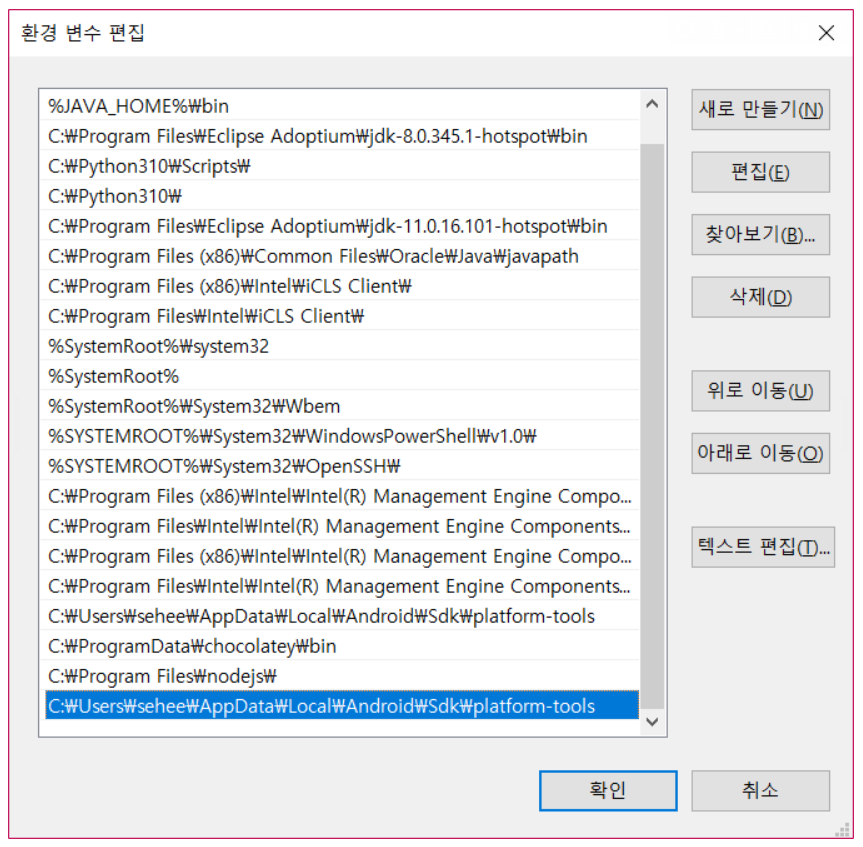
- platform - tools 는 path에 넣어주기

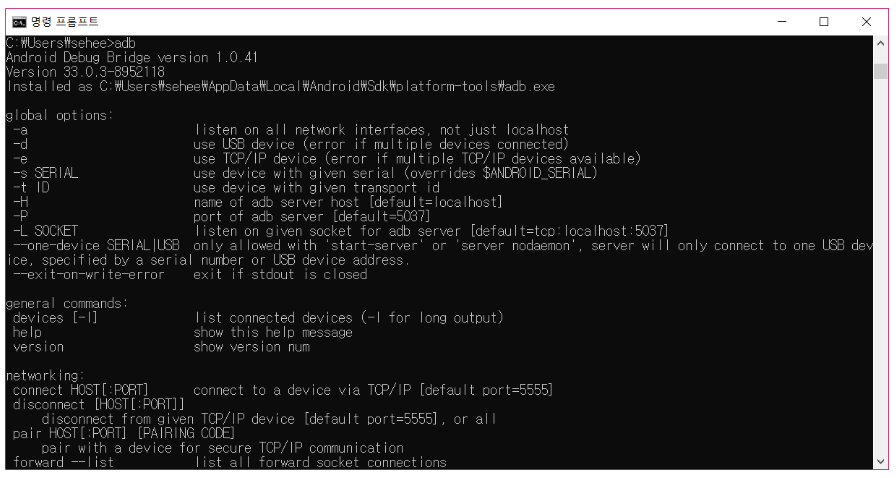
- cmd에서 adb를 실행하여 필요한 플랫폼 도구가 추가되었는지 확인해주기

- 폴더 생성 후 첫번째 프로젝트 만들어주기

> npx react-native init testApp

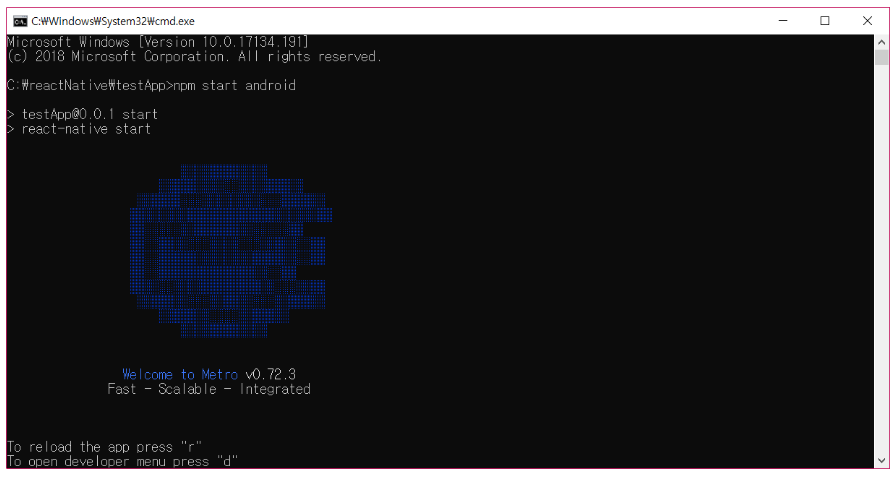
영롱한 별 모양이 뜬다면 80%…? 성공 !! 5분정도 기다리면 파일들이 만들어집니다!
But 여기서 오류가 뜬다 (저는 오류가 많이 떴습니다 ㅠㅠ)
- assets폴더 어쩌고 에러 났을 때
해결 > testApp(본인 프로젝트 이름) → android → app → src → main 안에 assets폴더 만들어주기
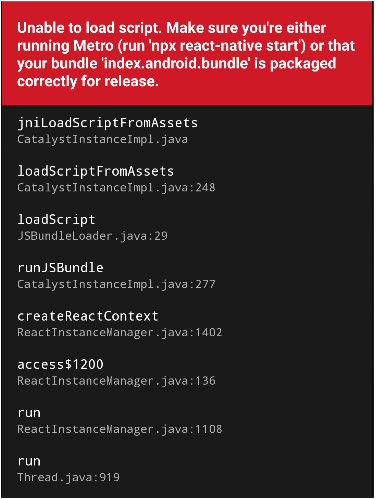
- 안드로이드 스튜디오 화면에 unable to load script 오류 ( cmd에 해결 코드 붙여주기)

해결 > npx react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle
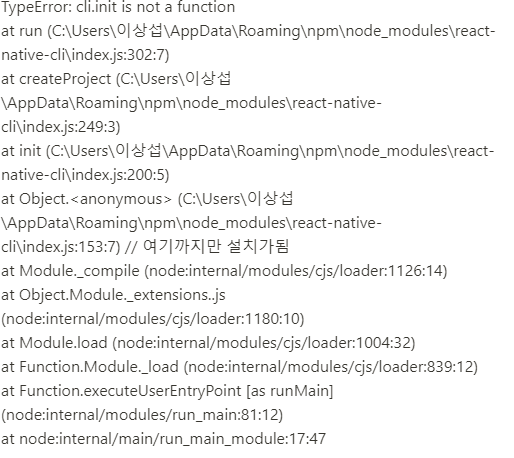
- 전역으로 Cli를 설치해줘서 에러 난 경우 ( cmd에 해결 코드 넣어주면 cli가 삭제됩니다)

해결 > npm uninstall -g react-native-cli
- java 버전 오류
해결 > java11 버전으로 설치 후 경로 다시 설정하고 시도
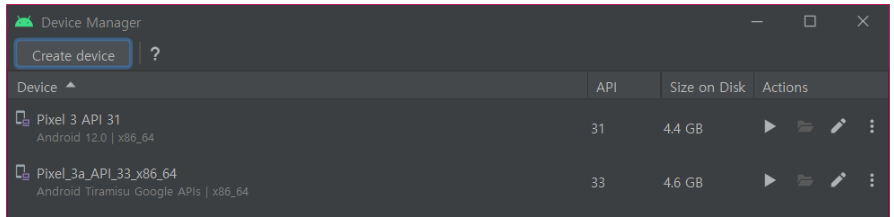
- Virtual Device 만들기

만들어주기만 해주세요 실행은 cmd에서 할거랍니당
- android로 프로그램 실행해주기

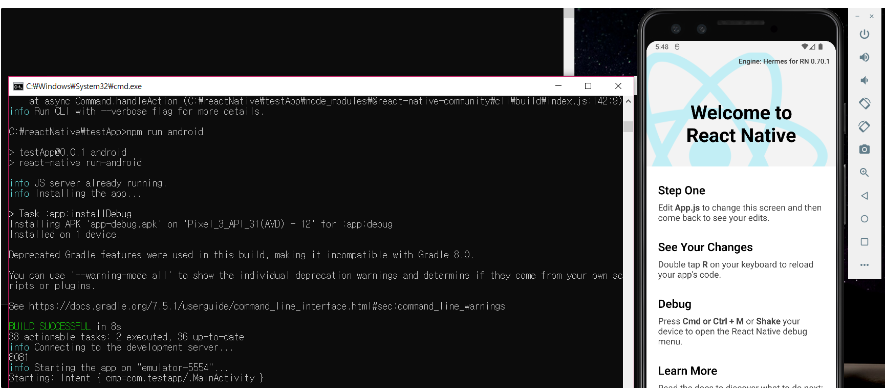
> npm run android
Welcome to React Native 뜨면서 성공 ~!~!
< 코드에 빨간 줄 없애는 방법 ( 유효성 검사 때문에 뜨는 것 ) >
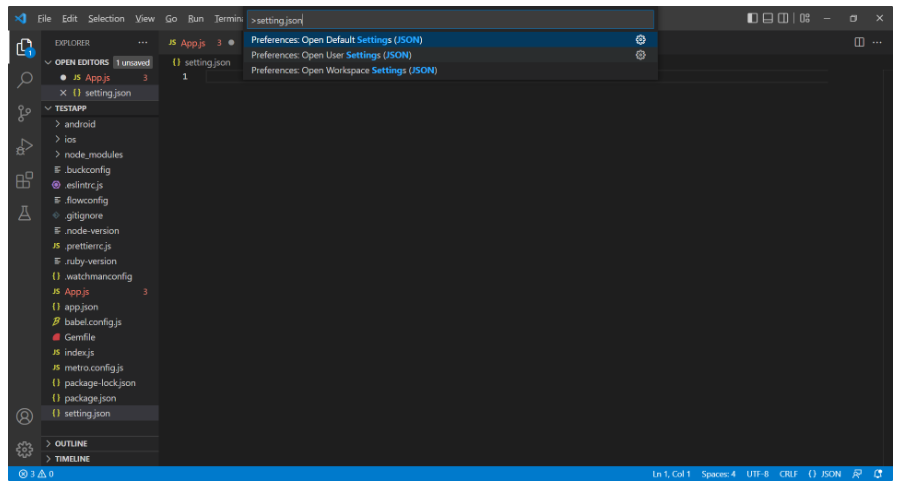
- setting.json 파일 만들어주기
- F1을 눌러 setting.json을 검색

Open User 선택

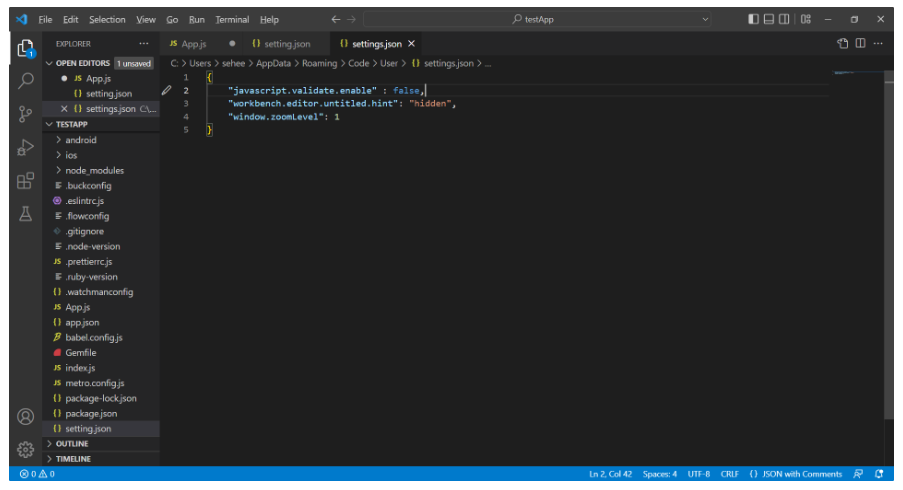
유효성 false로 바꾸어주는 코드 추가
"javascript.validate.enable" : false
END
모두들 성공하셨길 바라며 다음에 만나요~~!!!
'React Native' 카테고리의 다른 글
| [React-Native] 간단한 Modal 구현 (2) | 2022.10.18 |
|---|---|
| [React-Native] React-Native Icon 적용 (0) | 2022.10.17 |
| [React-Native] React Navigation (1) | 2022.10.13 |
| [React-Native] FlatList로 Json 스크롤해서 보기 (0) | 2022.10.10 |
| [React-Native] Json 파일 가져오기 (0) | 2022.10.04 |




